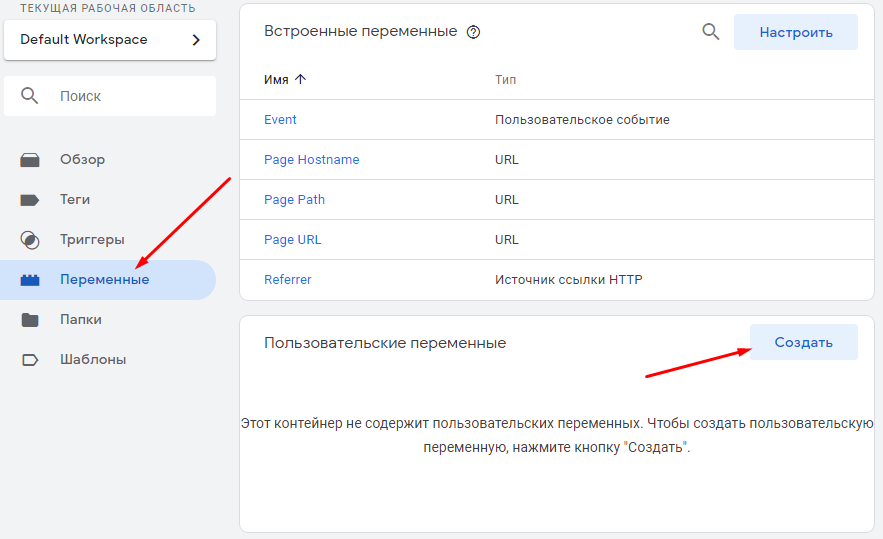
Вбудовані змінні створюються автоматично, і їх не можна змінити. Частина в GTM не активна за замовчуванням.
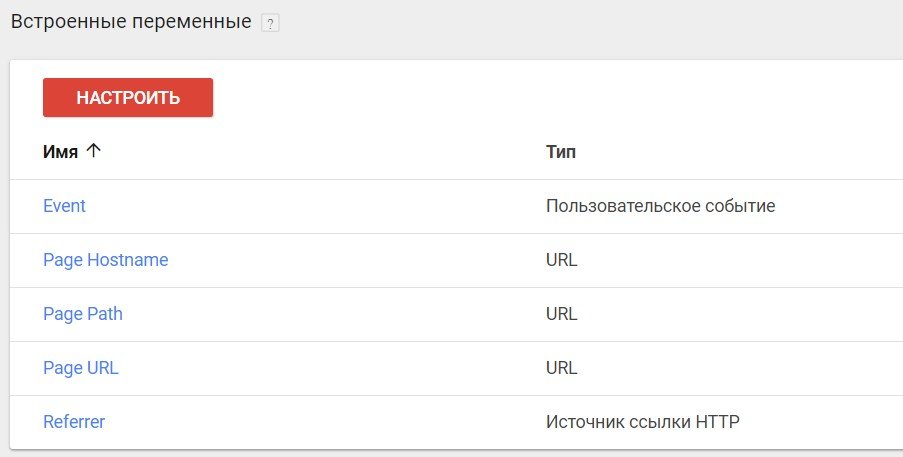
Вбудовані змінні GTM
Вони включаються і відключаються шляхом проставляння галочок (чекбоксів) навпроти кожної з них.
Увімкнення/Відключення вбудованих змінних
Використання вбудованих змінних не потребує глибоких знань у програмуванні та іноді дозволяє замінити велику кількість рядків коду всього парою кліків миші.
У Google Tag Manager на даний момент існує 9 категорій вбудованих змінних:
- Сторінки
- Утиліти
- Помилки
- Кліки
- Форми
- Історія
- Відео
- Прокрутка
- Видимість
Сторінки
Вбудовані змінні «Сторінки»
Найчастіше використовувані змінні. Вони дозволяють визначити, де користувач знаходиться в даний момент щодо URL-структури сайту. Сторінка може бути як поточна, на якій зараз знаходиться відвідувач сайту, так і та сторінка, з якої він перейшов на поточну сторінку (Referrer).
Page URL – змінна повертає повний URL поточної сторінки, але без хеша # (все, що після ґрат). Наприклад, якщо користувач завантажив сторінку https://smartseo.com.ua/analytics?parameter=true#vars, то змінна поверне значення https://smartseo.com.ua/analytics?parameter=true
Page Hostname – змінна повертає ім’я хоста (доменне ім’я) URL поточної сторінки. Наприклад, для сторінки https://smartseo.com.ua/analytics?parameter=true#vars дана змінна поверне значення smartseo.com.ua.
Page Path – змінна повертає шлях до сторінки в поточному URL без урахування GET-параметрів, тобто всього того, що йде в URL після знака питання «?»і «&» між параметрами.
Наприклад, на сторінці https://smartseo.com.ua/analytics?parameter=true#vars в GTM ця змінна повертає значення /analytics, а в Google Analytics Page Path поверне значення /analytics?parameter=true
Referrer – повний URL переходу до поточної сторінки, тобто шлях (посилання), звідки прийшов користувач на поточну сторінку.
Наприклад, якщо користувач зі сторінки https://smartseo.com.ua/google-analytics-book/ перейшов на сторінку https://smartseo.com.ua/google-tag-manager/, то значення даної змінної буде https://smartseo.com.ua/google-analytics-book/
Перші три змінні призначені для поточної сторінки, а остання Referrer необхідна для роботи з URL-сторінки, з якою користувач перейшов на наш сайт. За промовчанням у Google Tag Manager всі 4 вбудовані змінні з категорії «Сторінки» активовані.
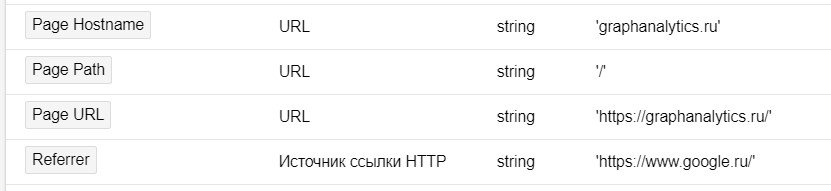
Як приклад розберемо простий перехід із пошукової системи Google на сайт graphanalytics.ru. У режимі налагодження GTM це виглядатиме так:
Приклад вбудованих змінних «Сторінки»
Змінна Page Hostname повернула ім’я домену «graphanalytics.ru», Page Path містить шлях до сторінки в поточній URL, що відповідає «/» (головна директорія), Page URL – повна URL поточної сторінки «https://graphanalytics.ua/», а перехід на сайт був виконаний з пошуку Google, тому змінна Referrer повернула значення «https://www.google.ua/».
Утиліти
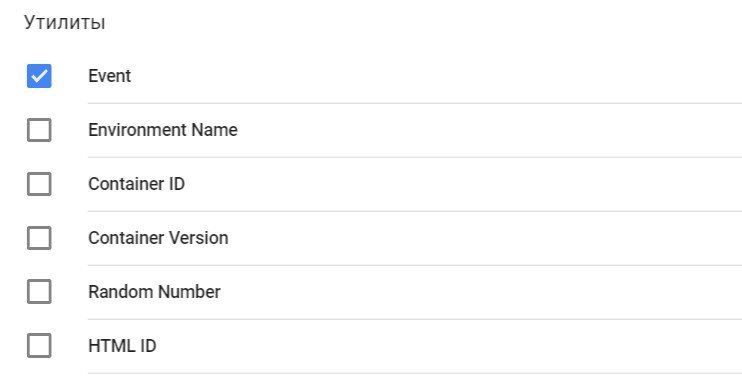
Вбудовані змінні «Утиліти»
Набір з 6 вбудованих змінних GTM, які більшою мірою носять службові функції.
Event – повертає підрядок, який містить тип події, що сталася на сайті. Наприклад, при натисканні на будь-який елемент повертає gtm.click, на посилання – повертає gtm.linkClick, при заповненні форми – gtm.formSubmit, при виникненні помилки – gtm.pageError.
Environment Name – повертає назву поточного середовища («Реальне», «Остання» або «Редагування»), якщо запит контейнера виконано з функції «Поділитися посиланням для перегляду» або з фрагмента коду середовища.
Container ID – повертає номер контейнера GTM. Наприклад, GTM-NC2LK3M.
Container Version – повертає номер версії контейнера як рядкового значення. Наприклад, 5.
Random Number – повертає випадкове число від 0 до 214 748 36 47. Наприклад, 666.
HTML ID – повертає ідентифікатор користувальницького HTML-тегу. Використовується з секвенування (порядком активації) тегів.
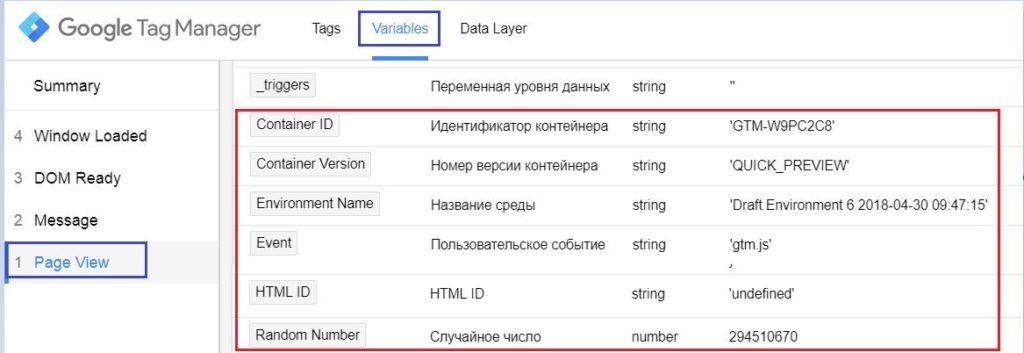
Якщо ми з вами перейдемо у відладчик GTM, то побачимо такі значення змінних з категорії «Утиліти»:
- Container ID – GTM-W9PC2C8 (ідентифікатор контейнера);
- Container Version – QUICK_PREVIEW (режим попереднього перегляду);
- Environment Name – Draft Environment 6 2018-04-30 09:47:15 (назва середовища);
- Event – gtm.js (подія перегляду сторінки);
- HTML ID – значення не надано. Значення ID змінної HTML відображається тільки в тому випадку, якщо ми працюємо з тегами типу користувача HTML;
- Random Number – 294510670 (генератор випадкових чисел). При оновленні сторінки та фіксації нової події це число зміниться.
Ошибки
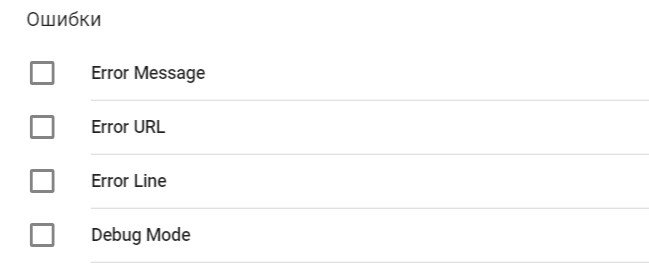
Вбудовані змінні «Помилки»
Змінні з цієї категорії дозволяють розробникам аналізувати помилки на сайті (аналіз сторінок, типи пристроїв, версій браузерів, дозволів екранів тощо). Для використання цих змінних необхідно їх активувати та створити хоча б один тригер типу «Помилка JavaScript».
Error Message – повертає рядок, що містить повідомлення про помилку, відправлене за допомогою тригера «Помилка JavaScript».
Error URL – повертає рядок, що містить URL-адресу скрипта, в якому було виявлено помилку.
Error Line – рядок файлу, у якому сталася помилка.
Debug Mode – повертає значення «true», якщо активовано режим налагодження в Google Tag Manager.
Як наочний приклад створимо вимушену помилку в коді JS. Але перед тим, як запускати налагоджувач Google Tag Manager, не забуваємо створити новий тригер «Помилка JavaScript» і оновити режим попереднього перегляду. Тільки після цього зміни набудуть чинності.
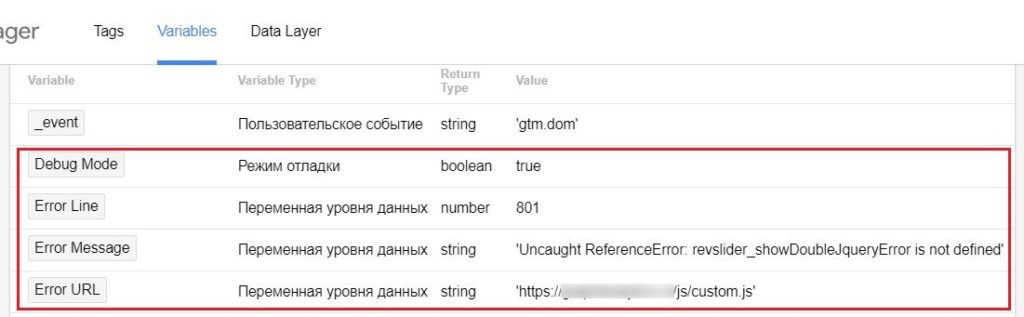
- Debug Mode – true, оскільки у нас активовано режим налагодження;
- Error Line – 801 строка;
- Error Message – повідомлення про помилку;
- Error URL – URL-адреса скрипта, у якому виявлено помилку.
У випадку, якщо ми JavaScript використовуємо конструкцію “try..catch“, то Google Tag Manager не зафіксує помилку. Конструкція виглядає так:
Конструкція “try..catch”
Працює вона так:
- Виконується код усередині блоку try.
- Якщо в ньому помилок немає, то блок catch(err) ігнорується, тобто виконання доходить до кінця try і потім стрибає через catch.
- Якщо в ньому виникне помилка, то виконання try на ній переривається, і управління стрибає в початок блоку catch (err).
При цьому змінна err (можна вибрати й іншу назву) міститиме об’єкт помилки з детальною інформацією про подію. Таким чином, при помилці в try скрипт не «падає», і ми отримуємо можливість обробити помилку всередині catch.
Докладніше про try..catch читайте у довідниках JavaScript.
Кліки
Вбудовані змінні «Кліки»
Змінні в цій категорії використовуються для відстеження кліків на елементах сайту. Розділити їх можна на дві складові:
- змінні, які повертають значення при натисканні на всі елементи (click);
- змінні, які повертають значення при натисканні тільки за посиланнями (linkClick).
Click Element – повертає значення для того HTML-елемента, на який клікнув користувач і який був об’єктом дії події користувача (Event – gtm.click або gtm.linkClick). Цей об’єкт витягується з ключа gtm.element у dataLayer.
Click Classes – повертає рядок, що міститься в ключі gtm.elementClasses значенні атрибуту className користувача події за яким був виконаний клік. Аналог {Click Element}}.className
Click ID – повертає рядок, що міститься в ключі gtm.elementId значенні атрибуту ID події користувача за яким був виконаний клік. Аналог якості {{Click Element}}.id
Click Target – повертає рядок, що міститься в ключі gtm.elementTarget значенні атрибуту target користувача події за яким був виконаний клік. Аналог якості {{Click Element}}.target
Click URL – повертає рядок, що міститься в ключі gtm.elementUrl значенні атрибуту href користувача події за яким був виконаний клік. Аналог властивості {{Click Element}}.href для посилань, і {{Click Element}}.action для форм.
Click Text – повертає рядок, що міститься в ключі gtm.elementText значенні атрибуту textContent / innerText події користувача за яким був виконаний клік. Аналог якості {{Click Element}}.innerText
Для прослуховування кліків у Google Tag Manager використовуються вбудовані тригери з розділу «Кліки».
Кліки – Всі елементи або Тільки посилання
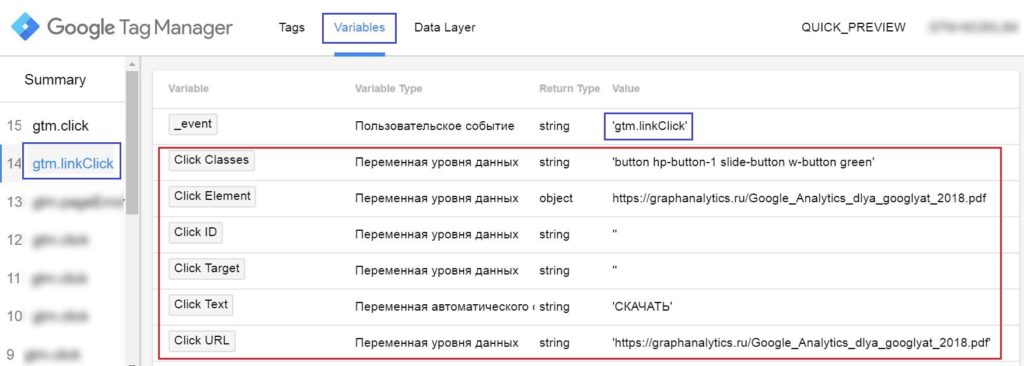
При активації тригера, запуску відладчика в Google Tag Manager і кліку по будь-якому елементу свого сайту ви можете спостерігати таку картину (на вкладці Variables):
Приклад вбудованих змінних «Кліки»
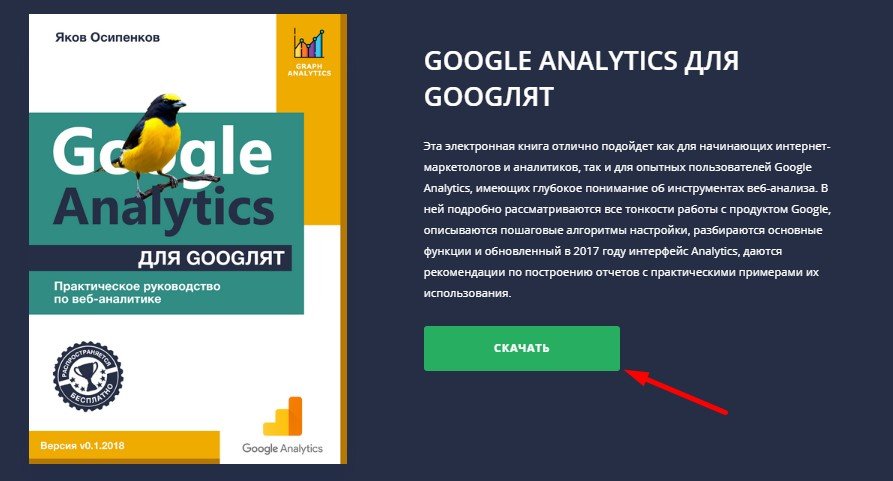
Цей клік був здійснений за кнопкою «СКАЧАТИ», яка має посилання для завантаження електронної книги на сайті graphanalytics.ua.
Клік на кнопку «Завантажити»
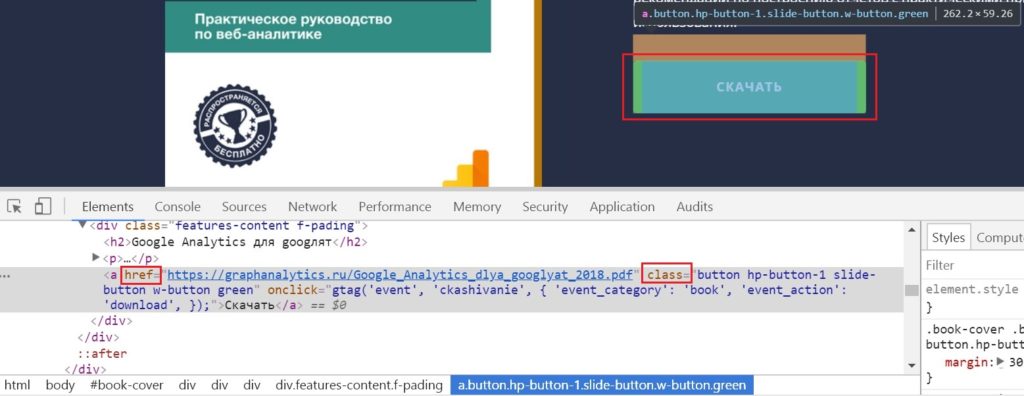
Відкривши консоль розробника (в Google Chrome F12) і підсвітивши потрібний фрагмент коду, ми побачимо, що у даного елемента присутні всього два атрибути – href і class.
- _event (пользовательское событие) – gtm.linkClick, оскільки клік був здійснений за посиланням;
- Click Element – https://graphanalytics.ua/Google_Analytics_dlya_googlyat_2018.pdf
- Click Classes – button hp-button-1 slide-button w-button green (клас кнопки)
- Click ID – порожнє значення, немає даних по атрибуту id цього елемента
- Click Target – порожнє значення, немає даних щодо атрибуту target у цього елемента
- Click URL – https://graphanalytics.ua/Google_Analytics_dlya_googlyat_2018.pdf
- Click Text – ЗАВАНТАЖИТИ
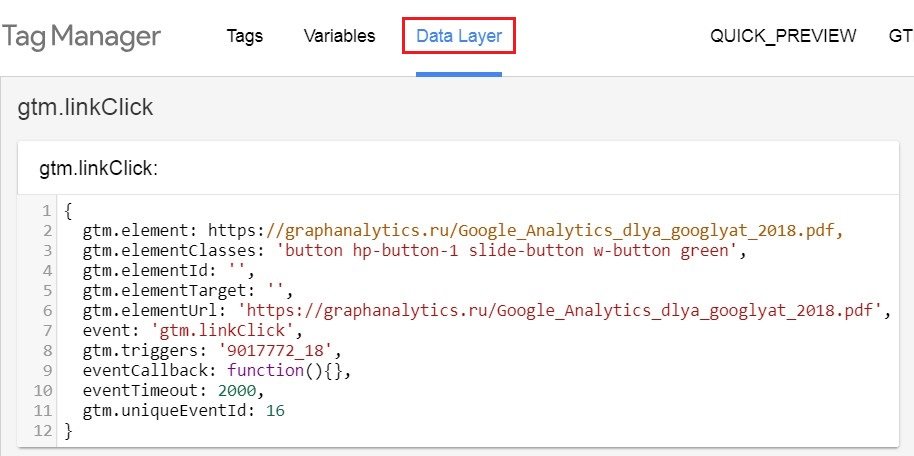
На вкладці Data Layer можна побачити, як змінні отримують доступ до рівня даних і зчитують ключі, які задаються тригерами «Всі елементи» та «Тільки посилання».
Вкладка Data Layer у режимі налагодження GTM
Аналогічним чином можна подивитися значення змінних, що передаються, за користувальницькою подією gtm.click.
Форми
Схожа з категорією «Кліки», тільки як об’єкти, що відстежуються, використовуються форми.
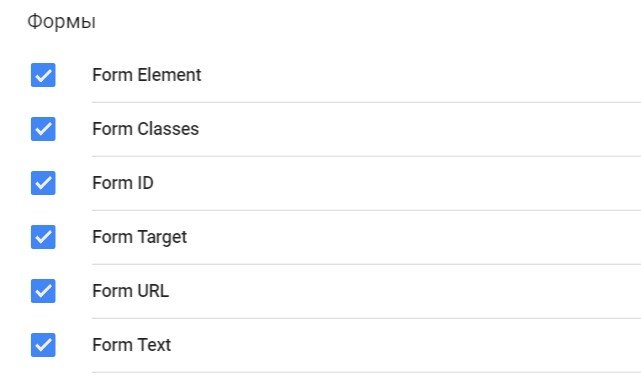
Вбудовані змінні «Форми»
Ті самі змінні, тільки замість Click -> Form, а як тригер прослуховування використовується «Відправка форми», а користувальницька подія називається gtm.formSubmit.
Тип тригера – Відправлення форми
Form Element – повертає JS-об’єкт для форми, яка була відправлена користувачем. Наприклад, атрибути class, ID, дані про батьківські та дочірні елементи. Цей об’єкт також вилучається з ключа gtm.element у dataLayer.
Form Classes – повертає набір атрибутів class для відправленої форми. Міститься у ключі gtm.elementClasses.
Form ID – повертає значення атрибуту id для відправленої форми. Міститься у ключі gtm.elementId.
Form Target – повертає значення атрибуту target. міститься в ключі gtm.elementTarget
Form URL – повертає значення атрибута action для відправленої форми. Міститься у ключі gtm.elementUrl.
Ця змінна корисна, коли формам не надано атрибути id і class, і вони надсилаються різним обробникам на сервері. Наприклад, форма зворотного зв’язку може надсилати дані на /contacts.php, а форма підписки новин на /subscribe.php.
Form Text — змінна повертає текст, що міститься у відправленій формі та її нащадках. Міститься у ключі gtm.elementText.
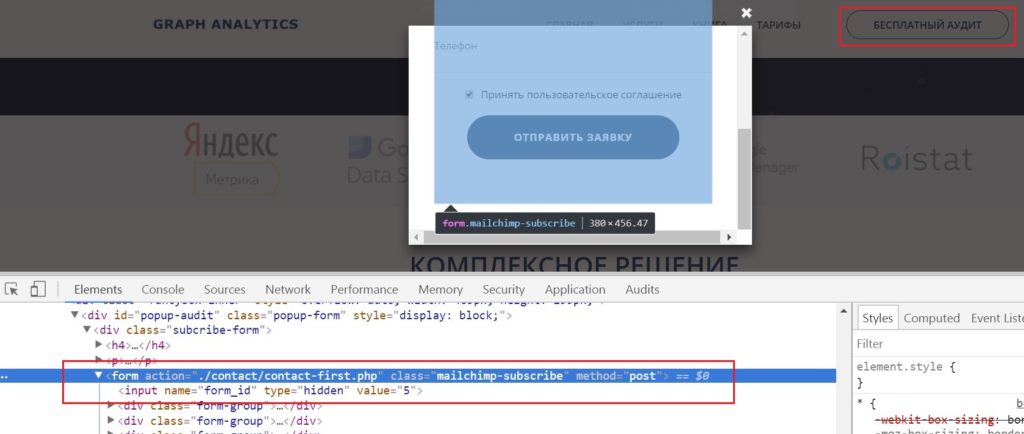
Як приклад відправимо форму на тестовому сайті graphanalytics.ua
Приклад відправлення форми
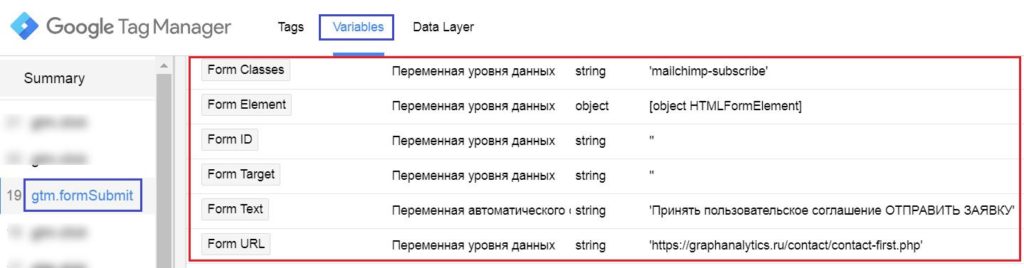
Після відправки форми відладчик Google Tag Manager зафіксував подію gtm.formSubmit, при переході в яку (вкладка Variables) нам стануть доступні значення змінних з цієї категорії:
- Form Element – [object HTMLFormElement],
Форму представляє об’єкт HTMLFormElement, створений на основі HTMLElement і успадковуючи його властивості, методи та події.
- Form Classes – mailchimp-subscribe
- Form ID – порожнє значення, немає даних по атрибуту id цього елемента
- Form Target – порожнє значення, немає даних щодо атрибуту target у цього елемента
- Form Text – Прийняти користувальницьку угоду ВІДПРАВИТИ ЗАЯВКУ (весь зібраний текст із цієї форми)
- Form URL – https://graphanalytics.ru/contact/contact-first.php (обробник, на який надсилаються дані з форми)
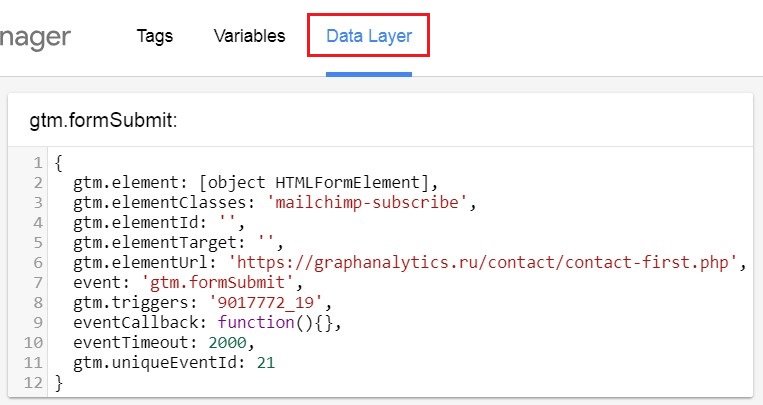
На вкладці Data Layer можна побачити, як змінні отримують доступ до рівня даних і зчитує ключі, які задаються тригерами «Відправлення форми».
Історія
Вбудовані змінні «Історія»
Історія – це місце, де зберігається інформація про те, за якими посиланнями у відкритій вкладці браузера переходив відвідувач. Вони фіксуються, починаючи з першої та закінчуючи поточною. За допомогою JavaScript ми можемо переміщатися по даній історії та повертатися до певного елемента, додавати новий елемент та змінювати вміст поточного.
Детальну інформацію про додавання та зміну записів історії можна отримати в документації розробника на сайті developer.mozilla.org.
Ця категорія дозволяє організувати навігацію або змоделювати поведінку на сайтах, на яких контент підвантажується динамічно, без перезавантаження сторінок (зазвичай, за допомогою AJAX). При цьому в адресному рядку може змінюватися хеш (/#contacts, /#price, /#otzivi тощо).
Вбудований тригер у Google Tag Manager, який використовується для прослуховування змін в історії, називається «Зміна в історії» (подія gtm.HistoryChange).
Тригер – Зміна в історії
Категорія «Історія» в GTM складається з 5 вбудованих змінних:
New History Fragment – повертає змінну, яка містить нове значення хеша (#) URL-сайту після здійснення події користувача «Зміна в історії». Міститься у ключі gtm.newUrlFragment.
Old History Fragment – зворотна дія, повертає змінну, яка містить попереднє значення хешу URL-сайту до здійснення події користувача. Міститься у ключі gtm.oldUrlFragment.
New History State – повертає об’єкт, що містить новий стан історії після того, як сталася подія та метод history.pushState() був виконаний. Міститься в ключі gtm.newHistoryState.
Old History State – повертає об’єкт, що містить старий стан історії перед тим, як відбулася подія і метод history.pushState () був виконаний. Міститься в ключі gtm.oldHistoryState.
History Source – повертає рядок-подію, що призвела до зміни об’єкта історії. Наприклад, pushState або popstate.
Детальніше про метод pushState читайте тут.
Розберемо з прикладу. Для демонстрації функціональності використовуватимемо меню тестового сайту.
Приклад вбудованих змінних «Історія»
Припустимо, мій початковий шлях був із посиланням розділу «Вартість». Посилання має вигляд site.ru/#4, де #4 – хеш, так званий «якір», розмітка блоків на веб-сторінках.
Посилання з якорем (хеш)
Далі я переходжу до розділу «Залишити заявку», посилання якого має вигляд site.ru/#1. Як бачимо, відбулася заміна значення у посиланні (адресному рядку браузера) без перезавантаження сторінки.
Підміна значення посилання без перезавантаження сторінки
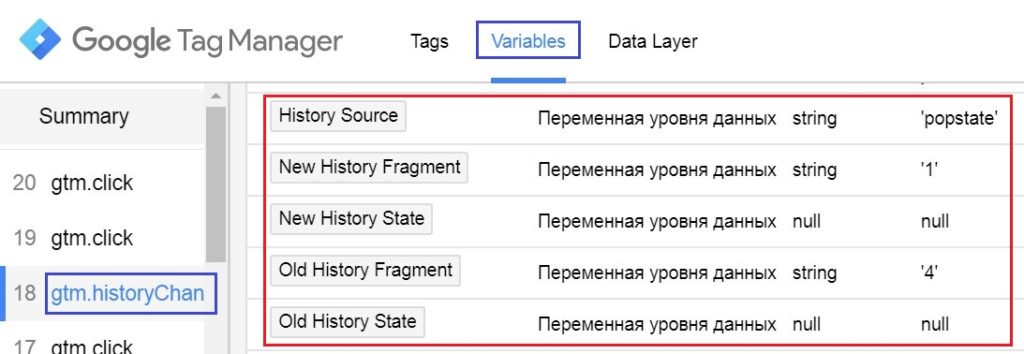
Google Tag Manager зафіксував подію, пов’язану зі зміною історії.
- History Source –popstate, оскільки кожного разу, коли користувач переходить до нового стану, відбувається подія popstate, і властивість події state містить копію об’єкта запису історії.
Це значення буде і тоді, коли ми використовуємо переходи за кнопками «Вперед» – «Назад» у браузері.
Кнопки «Вперед-Назад» у браузері
До того ж, браузери працюють з подією popstate по-різному. Chrome та Safari завжди викликають popstate після закінчення завантаження сторінки, а Firefox не робить цього.
- New History Fragment – 1, оскільки ми здійснили перехід site.ua/#4 на site.ua/#1
- Old History Fragment – 4
- New History State и Old History State – null, порожнє значення.
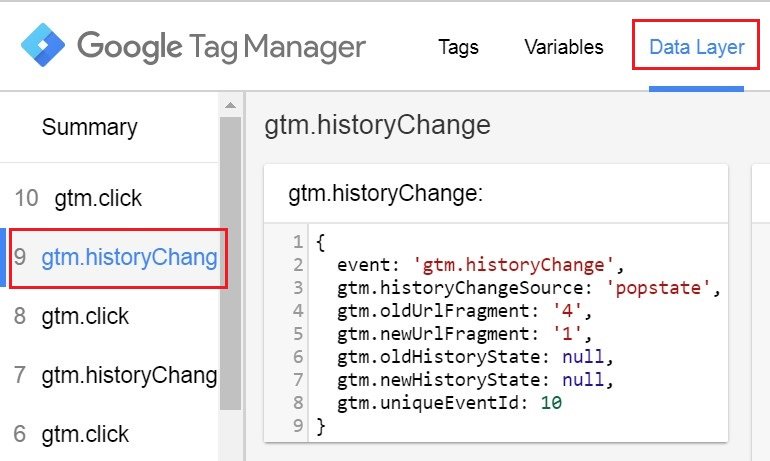
На вкладці Data Layer можна побачити, як змінні отримують доступ до рівня даних і зчитує ключі, які задаються тригерами «Зміна в історії».
Відео
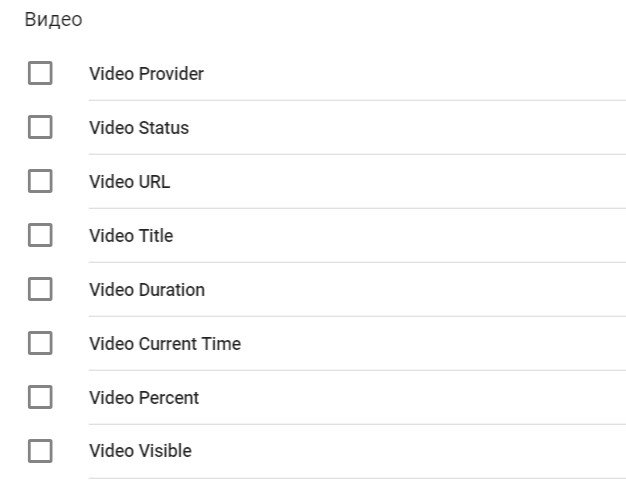
Вбудовані змінні «Відео»
Категорія змінних, що з’явилася у GTM у вересні 2017 року. Вони потрібні для відстеження вбудованих на веб-сайт відео. Тригер у Google Tag Manager, який використовується для прослуховування, називається «Відео YouTube» (подія gtm.video).
Тригер – Відео YouTube
Google Tag Manager додав 8 змінних до цієї категорії:
Video Provider – повертає значення постачальника відео. Зараз доступний лише YouTube. Міститься у ключі gtm.videoProvider.
Video Status – повертає стан відео в момент реєстрації користувача події. Наприклад, “Start” або “Pause” відео. Міститься у ключі gtm.videoStatus.
Video URL – URL-адреса, посилання відео на YouTube. Міститься у ключі gtm.videoUrl.
Video Title – назва відео. Міститься у ключі gtm.videoTitle.
Video Duration – загальна тривалість відео в секундах, виражена цілим числом. Міститься у ключі gtm.videoDuration.
Video Current Time – повертає поточний час відео в секундах, в яке відбулася користувальницька подія. Міститься у ключі gtm.videoCurrentTime.
Video Percent – повертає значення відтвореного відео, виражене у відсотках цілим числом (від 0 до 100), на момент, коли відбулася користувальницька подія. Міститься у ключі gtm.VideoPercent.
Video Visible – повертає значення видимості відео у вікні браузера. Якщо відео відображається в області перегляду, результатом буде значення true, якщо в іншій області (наприклад, у нижній частині сторінки, на фоновій вкладці) – false. Міститься у ключі gtm.videoVisible.
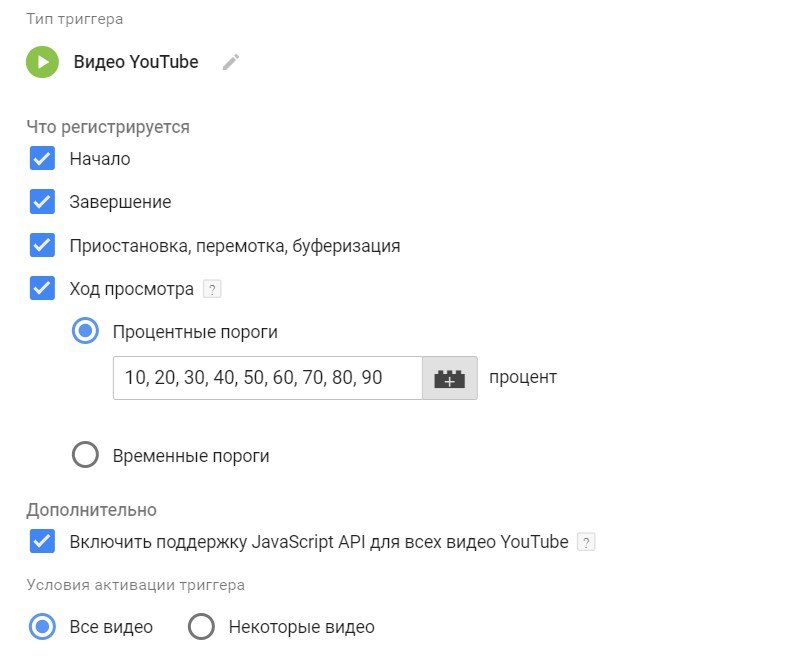
Створимо тригер «Відео YouTube» і задамо йому відповідні налаштування:
Налаштування тригера Відео YouTube
- Початок (Start) – користувач починає перегляд відео;
- Завершення (Complete) – користувач досягає кінця відео;
- Призупинення (пауза), перемотування, буферизація (Pause, Seeking, Buffering) – користувач зупиняє, перемотує відео або коли відбувається буферизація;
- Хід перегляду (Progress) – користувач проходить відсотковий або тимчасовий поріг (час вимірюється в секундах). Цілі позитивні числа вказуються через кому.
- “Включити підтримку JavaScript API для всіх відео YouTube“
Установивши цей прапорець, увімкніть YouTube iFrame Player API. В результаті до всіх URL відеопрогравача YouTube буде додано параметр enablejsapi = 1 для управління програвачем через iframe або JavaScript.
Примітка: Якщо під час завантаження Google Tag Manager відтворення ролика вже розпочалося, воно почнеться спочатку.
Зберігаємо зміни. Оновлюємо режим попереднього перегляду та переходимо до налагоджувача Google Tag Manager. На сайті перемотаємо відео трохи вперед і зупинимо його на кадрі:
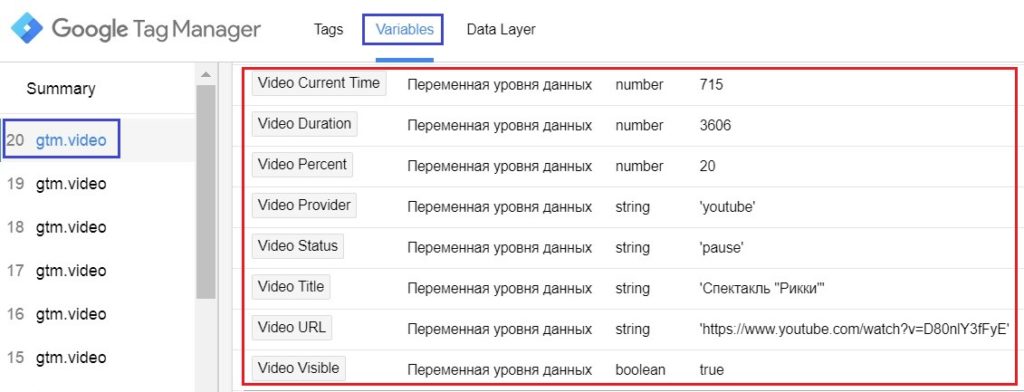
Приклад вбудованих змінних «Відео»
- Video Current Time – 715 (у секундах), поточний час, у який відбулася користувальницька подія gtm.video;
- Video Duration – 3606 (у секундах), загальна тривалість відео;
- Video Percent – 20 (%, відсоток), відсоток відтвореного відео до моменту здійснення події користувача gtm.video;
- Video Provider – youtube, постачальник відео (поки що єдиний);
- Video Status – pause, оскільки воно призупинено;
- Video Title – Вистава Ріккі, назва відеоролика;
- Video URL – https://www.youtube.com/watch?t=1118&v=u-wkJTzEdns, посилання на відео на YouTube;
- Video Visible – значення true, оскільки відео відображалося у видимій області екрана браузера.
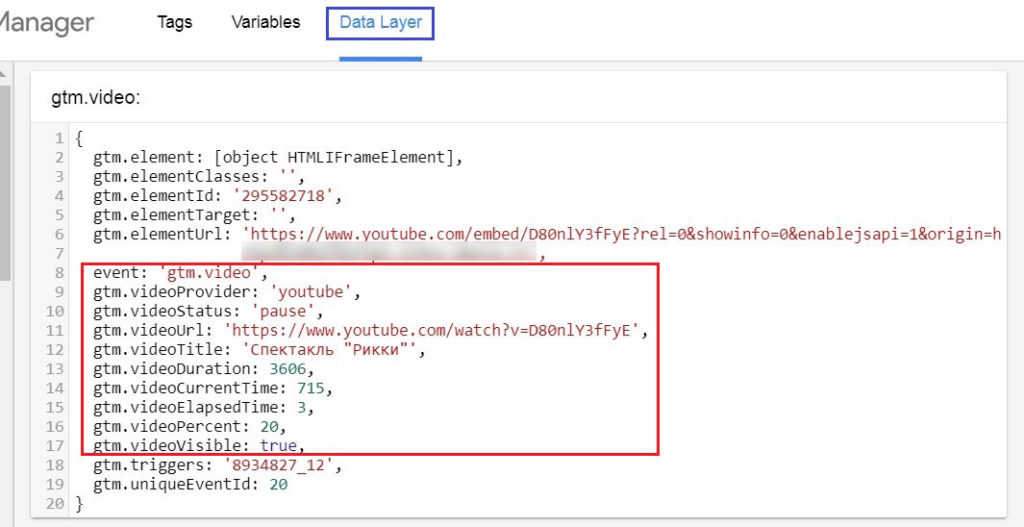
На вкладці Data Layer можна побачити, як змінні отримують доступ до рівня даних та читає ключі, які задаються тригерами «Відео YouTube».
Прокрутка
Вбудовані змінні «Прокручування»
У жовтні 2017 року в Google Tag Manager з’явився новий вбудований тригер – Scroll Depth, а з ним і три вбудовані змінні. Тригер «Глибина прокрутки» включає базові опції і дозволяє відстежувати як вертикальну глибину скролінгу, так і горизонтальну.
Тригер – Глібіна прокручування
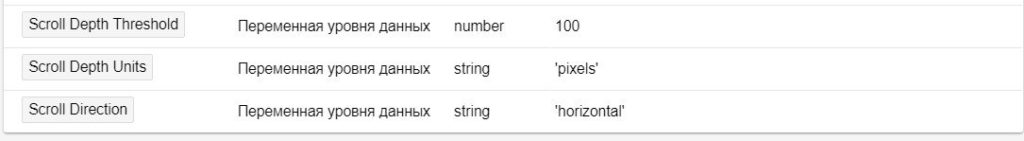
Три змінні у GTM:
- Scroll Depth Threshold – повертає значення порога прокручування, який був перетнутий внаслідок користувальницької події gtm.scrollDepth. Міститься у ключі gtm.scrollThreshold.
- Scroll Depth Units – змінна повертає значення у пікселях (pixels) або відсотках (percent), залежно від налаштувань тригера. Міститься у ключі gtm.scrollUnits.
- Scroll Direction – змінна повертає значення напрямку прокручування (vertical або horizontal), залежно від налаштувань. Міститься у ключі gtm.scrollDirection.
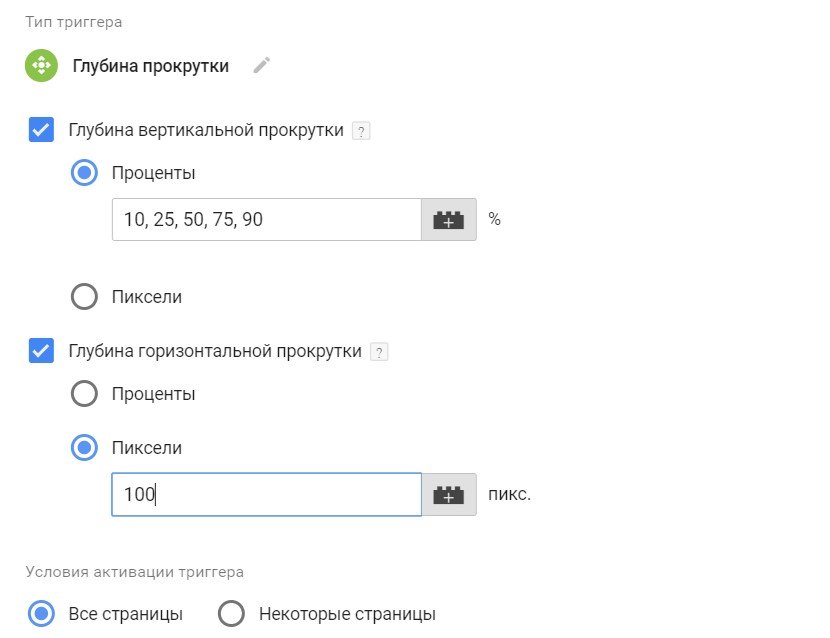
Створимо тригер «Глибина прокрутки» і задаємо йому відповідні налаштування (приклад):
Налаштування тригера «Глибина прокручування»
- Глибина вертикального прокручування у відсотках – 10, 25, 50, 75, 90;
- Глибина горизонтального прокручування в пікселях – 100;
- Умови активації тригера – Все страницы.
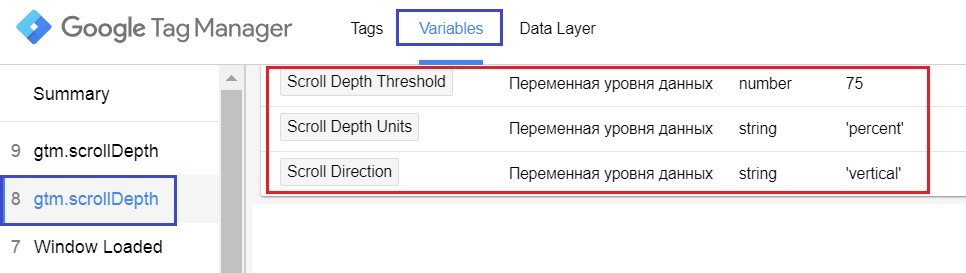
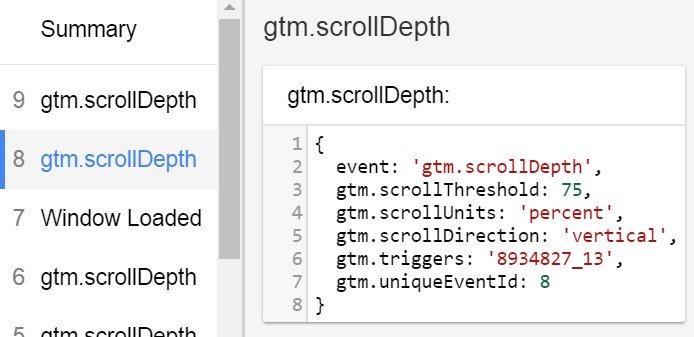
Зберігаємо зміни. Оновлюємо режим попереднього перегляду та переходимо до налагоджувача Google Tag Manager. На сайті проскролимо трохи вниз сторінки і побачимо користувальницьку подію gtm.scrollDepth:
- Scroll Depth Threshold – 75% (відсоток прокручування), оскільки вертикальна прокручування у нас була задана в %;
- Scroll Depth Units – percent, тут значення може бути «вертикальний» або «горизонтальний», залежно від типу прокручування, який перетнув поріг;
- Scroll Direction – vertical, тип/напрямок прокручування.
А ось так виглядає горизонтальний скролінг у пікселях (у нашому прикладі):
- Scroll Depth Threshold – 100;
- Scroll Depth Units – pixels;
- Scroll Direction – horizontal.
На вкладці Data Layer можна побачити, як змінні отримують доступ до рівня даних і зчитує ключі, які задаються тригерами «Глибина прокручування».
Відстежувати прокручування без прив’язки до елементів складно. 50% глибини прокручування для статті довжиною 1000 символів та 50% прокручування для статті 20000 символів не дадуть жодних даних для аналізу. Також тригер не дозволяє відстежувати прокручування до конкретних HTML-елементів. У таких випадках використовують інший тригер, який називається «Видимість елемента».
Видимость
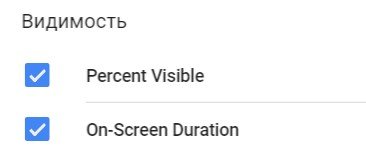
Вбудовані змінні «Видимість»
Змінні з цієї категорії допомагають відстежувати дані про те, де відвідувач зупинився та скільки часу витратив на перегляд елементів на сайті – заголовків, текстових абзаців, зображень тощо. Функція з’явилася нещодавно, але є дуже корисною, оскільки тепер є можливість точніше отримати уявлення про те, як користувачі взаємодіють з контентом сайту і які елементи залишаються поза увагою.
Вбудований тригер – «Доступність елемента», користувальницька подія gtm.elementVisibility.
Тригер – Доступність елемента
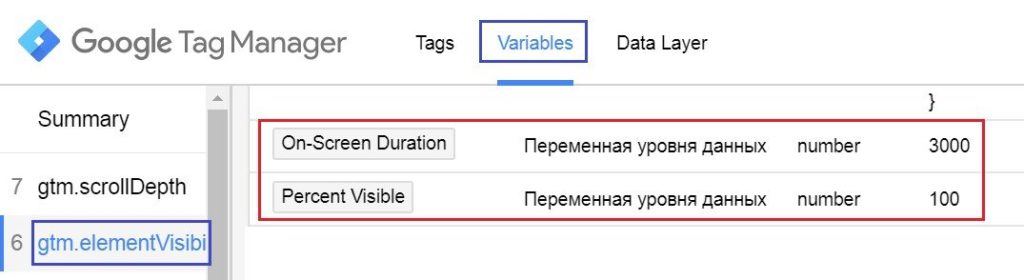
У Google Tag Manager у категорії «Видимість» дві змінні:
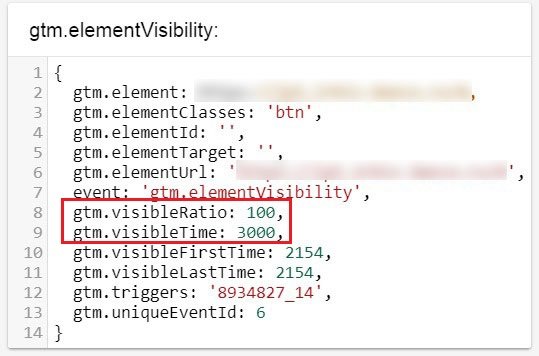
Percent Visible – повертає числове значення від 0 до 100, яке показує, який відсоток обраного елемента був видно при спрацьовуванні тригера. Міститься у ключі gtm.visibleRatio.
On-Screen Duration – повертає числове значення, яке показує, як довго обраний елемент був видно при спрацьовуванні тригера. Міститься у ключі gtm.visibleTime.
Створимо тригер «Доступність елемента» і задаємо йому відповідні налаштування (приклад):
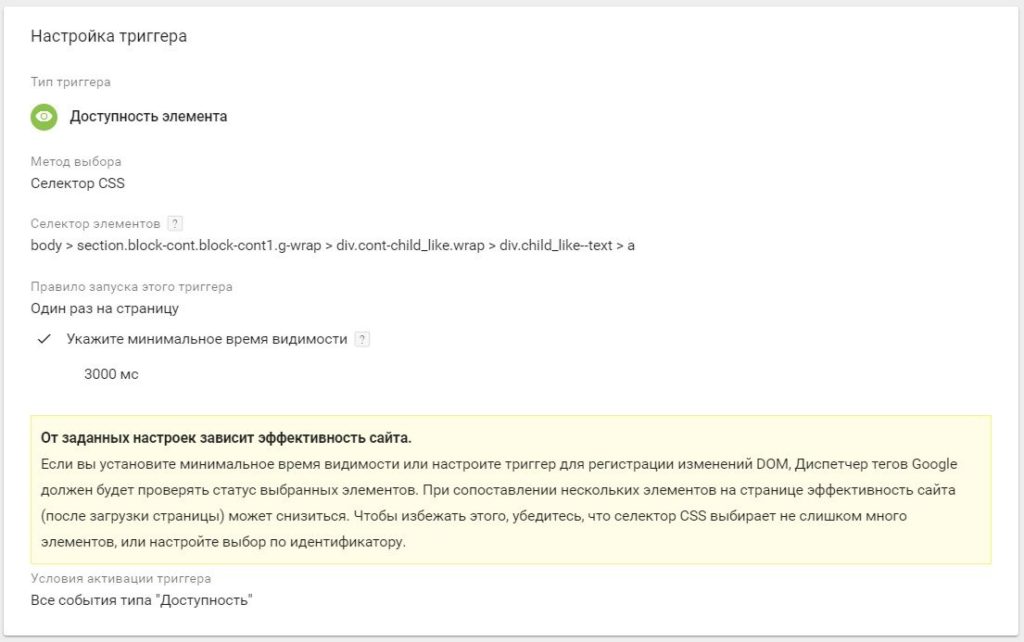
Приклад налаштування тригера “Доступність елемента”
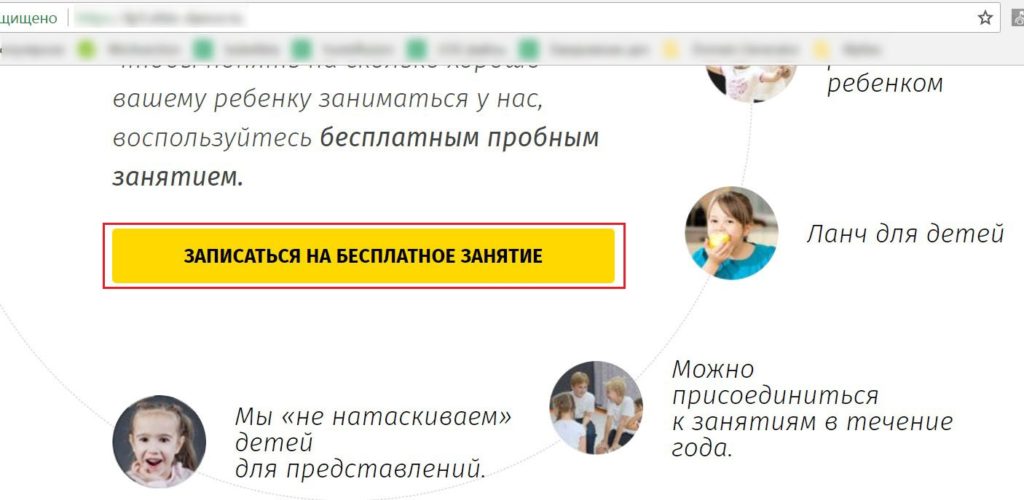
Будь-які налаштування тригерів у цій статті цілеспрямовано опускаються, оскільки більш докладно про тригери буде говорити далі. Варто відзначити, що в даному прикладі був обраний елемент (кнопка «Записатися на безкоштовне заняття»), при прокручуванні якого активувалася подія gtm.elementVisibility.
Кнопка «Записатися на безкоштовне заняття» як умову активації події:
- Метод вибору – Селектор CSS;
- Селектор елементів – body > section.block-cont.block-cont1.g-wrap > div.cont-child_like.wrap > div.child_like–text > a ;
- Правило запуску цього тригера – Один раз на сторінку;
- Мінімальний час видимості (у мілісекундах) – 3000 (як довго вибраний елемент має бути видно на екрані для спрацьовування тригера);
- Умови активації тригера – Усі події типу «Доступність».
Зберігаємо зміни. Оновлюємо режим попереднього перегляду та переходимо до налагоджувача Google Tag Manager. На сайті ми проскролили до цієї кнопки і через мінімальний час видимості елемента відбулася фіксація події gtm.elementVisibility.
- On-Screen Duration – 3000 (в мілісекундах), як довго вибраний елемент було видно при спрацьовуванні тригера;
- Percent Visible – 100 (у відсотках), видимість елемента. У нашому прикладі його було видно на всі 100%.
На вкладці Data Layer можна побачити, як змінні отримують доступ до рівня даних і зчитує ключі, які задаються тригерами «Доступність елемента».
Всі вищезгадані вбудовані змінні використовуються для веб-контейнерів, проте ще є велика частина змінних для контейнерів AMP, iOS, Android, і застарілих мобільних контейнерів, які використовують контейнери та SDK нижче версії 5. Їх розбір вимушено опускається через вузьку тематику. Докладніше про решту вбудованих змінних Google Tag Manager читайте в офіційній довідці Google.